如何利用Axure实现倒计时的效果图像?
设·集合小编 发布时间:2023-04-17 15:11:48 885次最后更新:2024-03-08 12:12:21
倒计时这个是经常用到的,那如何利用Axure实现这个效果呢?场景是:一个按钮触发倒计时,点击后,时间倒数,跟倒计时器一样。下面利用一个实例实现这个倒计时,操作如下:
图文不详细?可以点击观看【Axure RP免费试看视频教程】

工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8设计软件,依此操作“项目---全局变量”,添加全局变量“timer”,如下图所示:

第2步
拖曳一个按钮和面板到页面,修改按钮显示内容为“倒计时”,两个宽度一致,如下图所示:

第3步
选中面板双击,再添加一个面板状态,根据具体的实际进行修改,如下图所示:

第4步
设置按钮禁用时,按钮的交互样式;禁用时,按钮背景色为灰色,如下图所示:

第5步
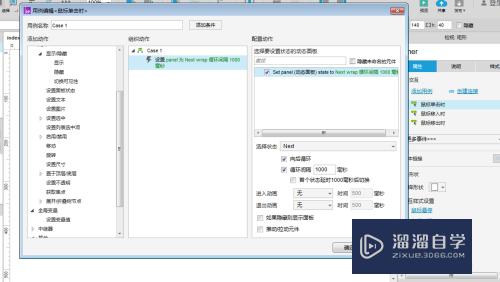
添加鼠标单击实例,状态为“Next”,向后循环、循环间隔1000毫秒,如下图所示:

第6步
设置禁用时组织动作,选择禁用单选按钮,如下图所示:

第7步
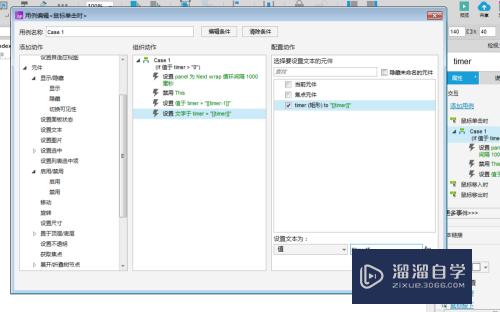
为全局变量添加条件,确保timer大于0;并设置timer在不断减一,如下图所示:


第8步
第八步,设置倒计时按钮文本显示内容,这里设置为倒计时秒数,如下图所示:

相关文章
广告位


评论列表