Axure怎么制作输入框验证手机号效果?
设·集合小编 发布时间:2023-04-17 14:59:25 1783次最后更新:2024-03-08 12:12:16
在日常上网过程中,登录自己的帐户时需要输入手机号,当手机号输入的格式不正确或少于规定的位数时,会提示你手机号输入错误,这个效果用Axure也是可以实现的,只需要在输入时加入一些判断条件即可解决,下面介绍一下Axure原型工作制作输入框验证手机号效果的方法。
如果您是第一次学习“Axure RP”那么可以点击这里,免费试学Axure RP最新课程>>
工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure原型工具,创建一个空白页面,在工作区域内拖入输入框、矩形等元件元素,如下图所示。

第2步
对元件的样式做一些调整,并将各个元件的名字命名,如下图所示。


第3步
元件的样式设置完成后,开始对文本输入框的交互事件进行设置,首先是获取焦点时的交互事件,如下图所示。

第4步
然后对输入框的失去焦点时的交互事件进行设置,这里会用到条件的判断,如下图所示。

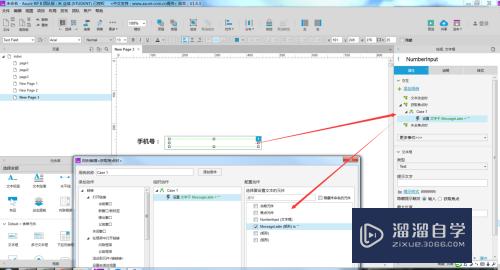
第5步
失去焦点时的交互事件需要做两个事件,case1和case2,如下图所示。场披

第6步
所有工作准备完成,f5预览一下效果,如下图所示,输入非数字的时候,后面会弹出对应的提示信息。

第7步
当输入的数字大于11位的时候,后面也会提示手机号输入错误,如下图所示。

第8步
当输入的是数字,且是11位的手机号时,此时后面的提示会提示正确。这些提示的文字在边匠上面做交互事件的光陕闲时候可以自己修改,想提示什么都可以,而且可以加颜色加图标,这个自己去摸索吧。

相关文章
广告位


评论列表