Axure元件属性this和target含义及使用方法
设·集合小编 发布时间:2023-04-17 15:39:41 1574次最后更新:2024-03-08 12:12:27
Axure元件库中的元件在使用过程中不可避免的会用到一些常用属性,this和target就是其中常用属性之一,本文将向大家介绍这两个属性是什么、怎么使用。
如果大家
工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
一、Axure 元件属性this说明
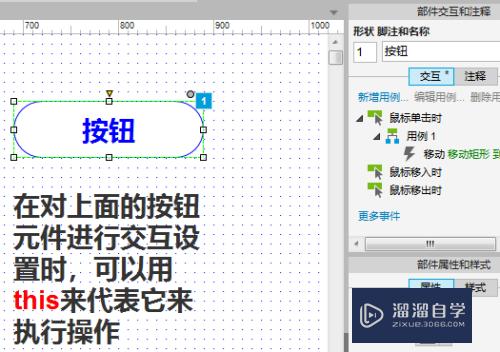
this可以理解成“我”或者“本人”,指的是你当前操作的元件

第2步
二、Axure 元件属性target说明
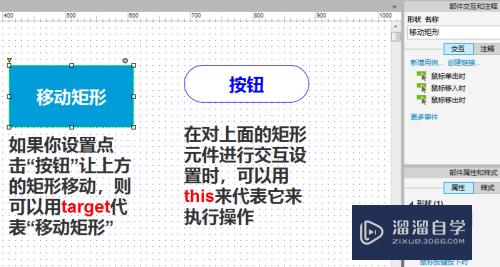
target可以理解成“你”或者“他”,指的是按你的设置产生后续动作行为的部件

第3步
使用案例
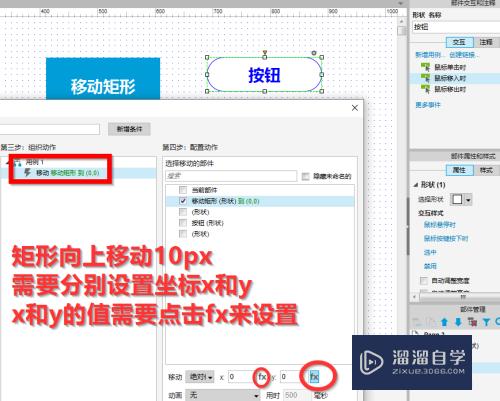
1、我们首先给“按钮”元件设置一个交互事件,即鼠标点击按钮时,可以让矩形向上移动10px

第4步
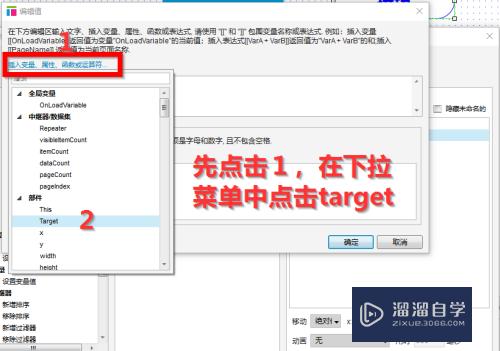
2.在点击fx按钮后分别设置x和y的值,而在此过程中会用到target

第5步
3.先设置x坐标值,target代表着矩形,target.x代表矩形当前所在位置的x轴坐标值

第6步
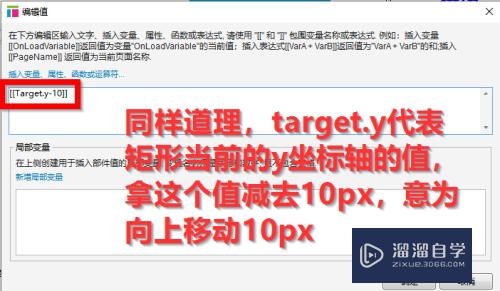
4.再设置y的坐标值,由于要矩形向上移动10px,因此要对矩形的纵坐标做下处置,即拿当前矩形y坐标减去10px,从而即可以向上移动了

第7步
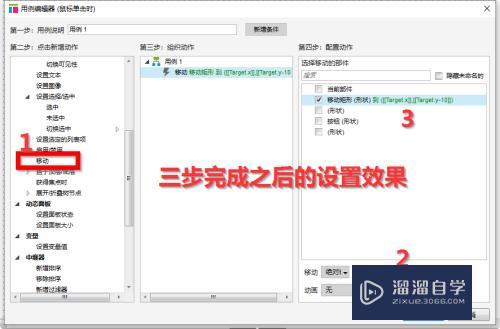
5、设置效果展示

第8步
页面效果展示

相关文章
广告位


评论列表